html테이블을 만들기는 상당히 귀찮은데, 역시 생각처럼, 웹에서 간단하게 데이터 테이블을 변환해 주는 서비스가 있다. 아래와 같이 구글시트에서 테이블을 만들었다고 해보자. 일단 복사를 한다.

아래 사이트에서 간편하게 변환을 해볼 계획이다.
Convert Excel to HTML Table Online - Table Convert Online
Effortlessly convert Excel (or other spreadsheets) to HTML/DIV Table. Utilize the Table Editor to create and modify HTML/DIV Table online.
tableconvert.com
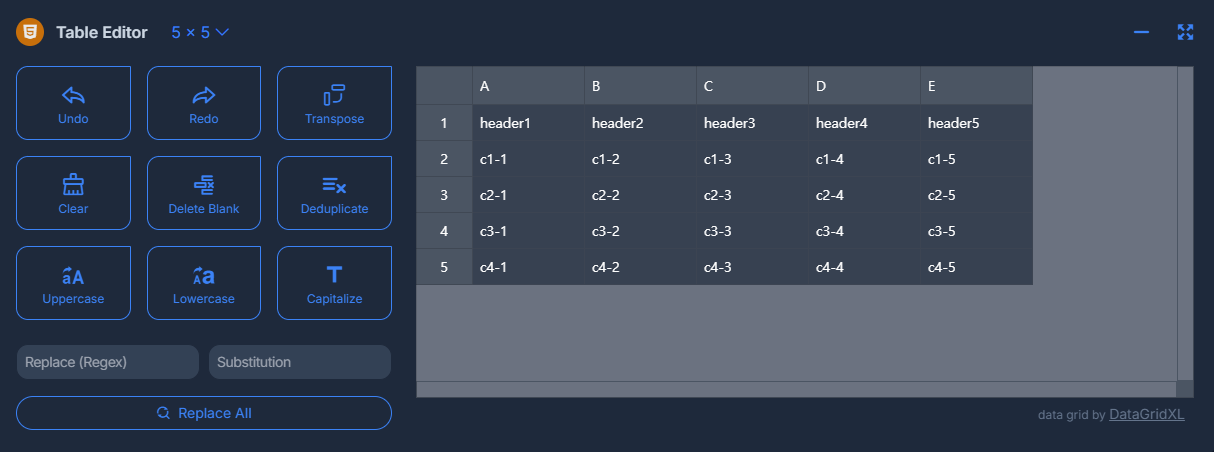
컬럼과 로우 수를 맞춰주고, 복사해 둔 데이터를 붙이기만 하면 된다. 놀랍게도 transpose 기능도 제공하지만 딱히 쓸일은 없을 것 같다.

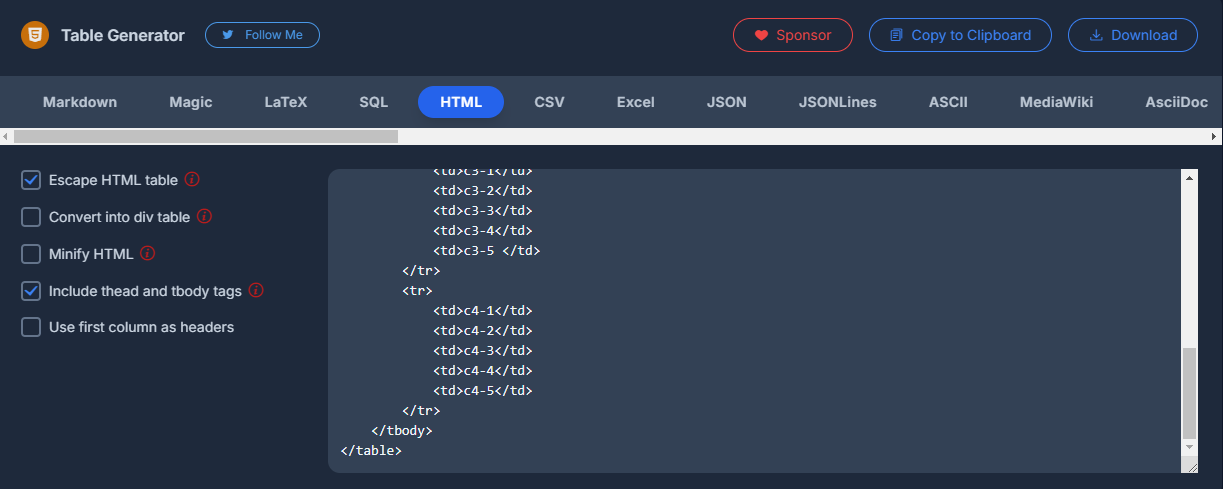
html코드로 변환이 되면 다음과 같다. 본인의 티스토리 table CSS 타입에 맞춰 왼쪽에 있는 옵션들을 확인해보면 된다.

내가 완성한 테이블은 아래와 같다.
| header1 | header2 | header3 | header4 | header5 |
|---|---|---|---|---|
| c1-1 | c1-2 | c1-3 | c1-4 | c1-5 |
| c2-1 | c2-2 | c2-3 | c2-4 | c2-5 |
| c3-1 | c3-2 | c3-3 | c3-4 | c3-5 |
| c4-1 | c4-2 | c4-3 | c4-4 | c4-5 |
사용된 테이블 CSS 파일은 다음과 같다.
/* Table CSS */
table {
border-collapse: separate;
border-spacing: 0;
width: 100%;
text-align: center;
font-family: 'irop';
}
th, td {
padding: 6px, 15px, 6px, 15px;
}
th {
background: #505050;
color: #fff;
font-weight: normal;
text-align: center;
font-family: 'irop';
}
tr:first-child th:first-child {
padding-top: 6px;
padding-bottom: 6px;
border-top-left-radius: 6px;
border-right: 1px solid #d0d0d0;
}
tr:first-child th:last-child {
border-top-right-radius: 6px;
border-left: 1px solid #d0d0d0;
}
td {
border-right: 1px solid #d0d0d0;
border-bottom: 1px solid #d0d0d0;
}
td:first-child {
border-left: 1px solid #d0d0d0;
}
tr:nth-child(even) td {
background: #f1f1f1;
}
tr:last-child td:first-child {
border-bottom-left-radius: 6px;
}
tr:last-child td:last-child {
border-bottom-right-radius: 6px;
}
끝.