티스토리 HTML 글쓰기를 편하게 하는 방법
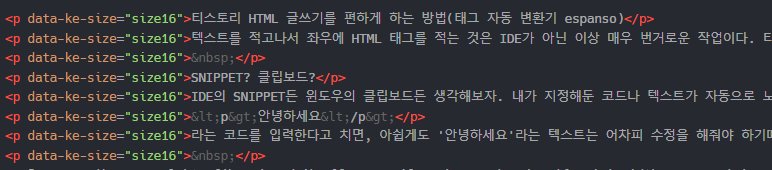
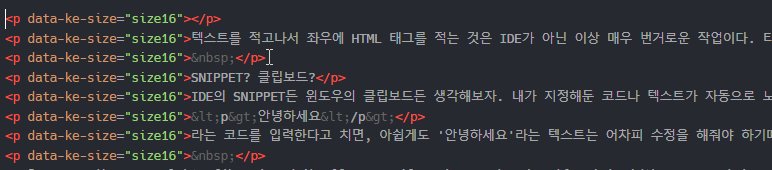
텍스트를 적고나서 좌우에 HTML 태그를 적는 것은 IDE가 아닌 이상 매우 번거로운 작업이다. 티스토리의 HTML입력창은 색은 화려하지만, IDE의 자동완성 기능을 전혀 갖추지 않고 있다. 편하게 처리할 수 있는 방법은 없을까?
IDE의 SNIPPET든 윈도우의 클립보드든 생각해보자. 내가 지정해둔 코드나 텍스트가 자동으로 노출되는 방식이다.
<p>안녕하세요</p>
라는 코드를 입력한다고 치면, 아쉽게도 '안녕하세요'라는 텍스트는 어차피 수정을 해줘야 하기때문에 반쪽짜리일 수 밖에 없다. 아래 그림처럼 앞뒤 html코드를 나눠서 저장하는 방법이 최선일수 밖에 없었다.

특정 텍스트를 클립보드에 잘라내기를 하고 특정 단축키를 누르면, 코드가 생성되었으면 좋겠다는 생각으로 열심히 구글링을 한 결과, espanso라는 프로그램을 찾았다. 나처럼 이상한 생각을 하는 사람이 있을 것이라고 예상하고 이런 프로그램을 만든 사람이 있다는 것에 다시한번 소름이 돋았다. 바퀴를 다시 발명하지 말라는 말처럼, 아무것도 개발하지 않고 구글링을 열심히 하는 것이 답일지도 모르겠다.
해당 프로그램의 링크는 다음과 같다. 제작자의 얼굴이 나올 것은 예상하지 못했지만.. 일단 매우 고마운 분이시다.
Espanso - A Privacy-first, Cross-platform Text Expander
No more copy and pasting, create templates once and let Espanso do the rest for you. Customer support replies, sales pitches, medical reports, you name it. Espanso got you covered.
espanso.org
어찌되었든 프로그램을 설치하고 나면, 설치폴더 > .espanso 폴더안에 base.yml 파일이 있다. 자세한 설명은 위 사이트의 도움말을 참고하길 바라고, 나의 경우, mytitle class에 h2 태그를 먹이는 코드를 :qq 라는 trigger로 발동하게 설정을 했다. 클립보드 값을 중간에 넣어 줄 것이므로 vars의 type은 clipboard 이다. 여담이지만 yml은 인덴트에 민감하니, 메모장에서 쓰기가 좀 짜증날 수 있다.
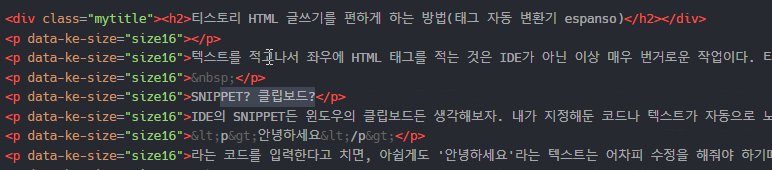
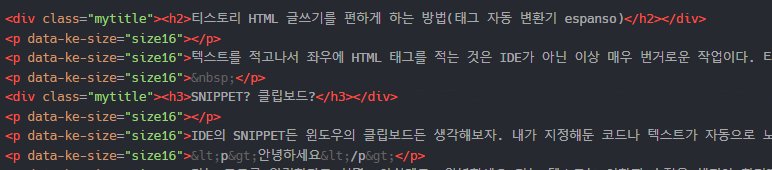
이제는 코드 편집기에 가서, :qq 를 입렵하면, 텍스트가 자동으로 변환된다. 한글상태에서도 변환이 잘 된다는 것은 참으로 반가운 일이다. :ww에는 h3태그를 동일한 방식으로 넣어주었다.

윈도우에 상주를 하는 프로그램이다 보니, 좀 걸리적 거릴 수 있다는 건 단점일 수 있다. 그것 말고는 딱히 단점을 아직은 찾지는 못했다.(트레이에서 Exit를 해주면 프로세스도 말끔히 사라진다.)
끝.



