구글 BLOGGER (blogspot)
티스토리에서 나의 계정을 정지시키고, 블로그를 막은지 8일이 지났다. 평소에 글을 열심히 적지도 않았지만, 막상 있다 없으니, 꽤나 허전하다. 8일간 덕분에 의외의 지식이 생겼으니, 구글 BLOGGER 서비스를 제대로 사용해보게 되었다. 그 전에도 몇번 들어가 본적은 있긴 하지만, 구지 겪어보지 않아도 느껴지는 높은 난이도로 인해 그만 뒀었다.
일단, 내가 사용해본 구글에서 제공하는 웹서비스에서 애를 먹는 것은 한글 폰트이다. 하지만, 한글로 글을 적는 블로그인만큼 다른 서비스들보다 한글폰트는 중요하다. 그래서 몇일간 알아낸 몇가지를 적어본다.
티스토리에서처럼 내부 폴더(./images)에 폰트를 넣어놓고 불러들이면 간단한데, 애석하게도 구글 BLOOGER에서는 지원하지 않으므로 구글 폰트나 사용하고자 하는 폰트들의 웹폰트 경로를 사용해야한다. 일반적인 웹폰트들은 그냥 사용하면 되지만, 구글폰트는 약간의 코드 수정이 필요하므로, 해당 내용 중심으로 정리해둔다.
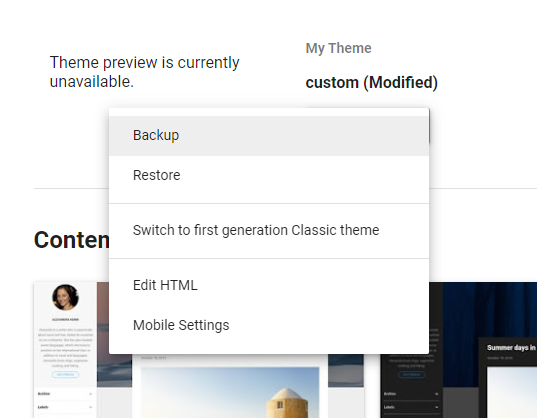
THEME(테마) - CUSTOMIZE - Edit HTML 메뉴에 진입한다. (내 계정이 영문계정이라, 메뉴가 영어로 나온다.)

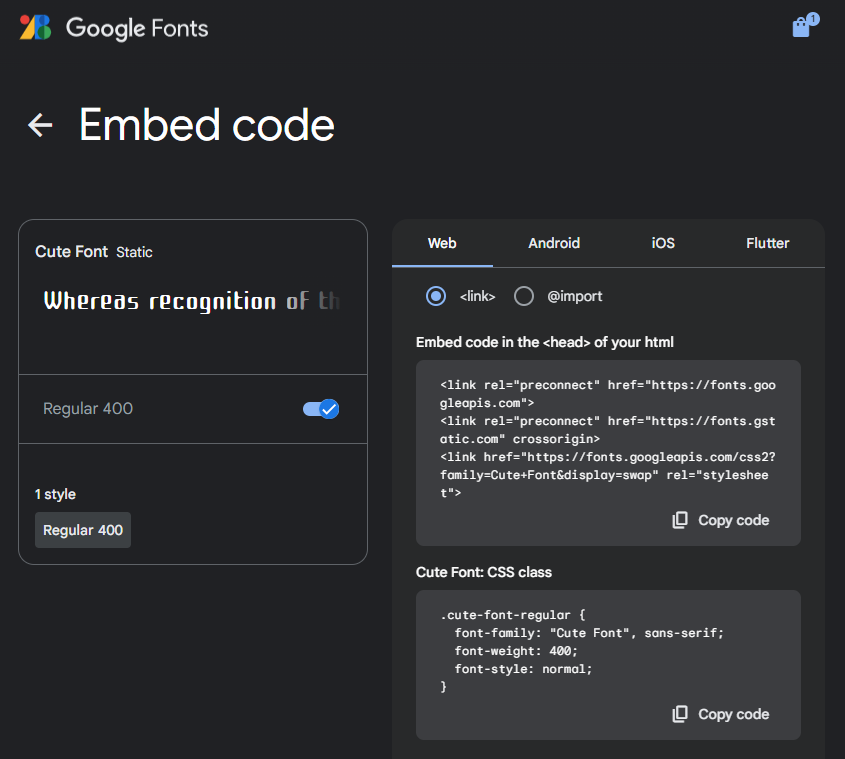
구글 폰트에서 원하는 폰트의 <link> 코드를 복사한다. 아래 그림에서 두개의 박스 중에 위쪽 코드를 복사해서 적혀있는 것처럼 <head> 태그 안에 통쨰로 복사한다.

이 중 실제 폰트를 불러오는 코드는 아래와 같은데,
<link href="https://fonts.googleapis.com/css2?family=Cute+Font&display=swap" rel="stylesheet">
이 코드를 아래와 같이 살짝 수정해준다. (display 옵션을 파라미터와 함께 삭제, 코드 맨 뒤어 '/' 추가)
<link href='https://fonts.googleapis.com/css2?family=Cute+Font' rel='stylesheet'/>
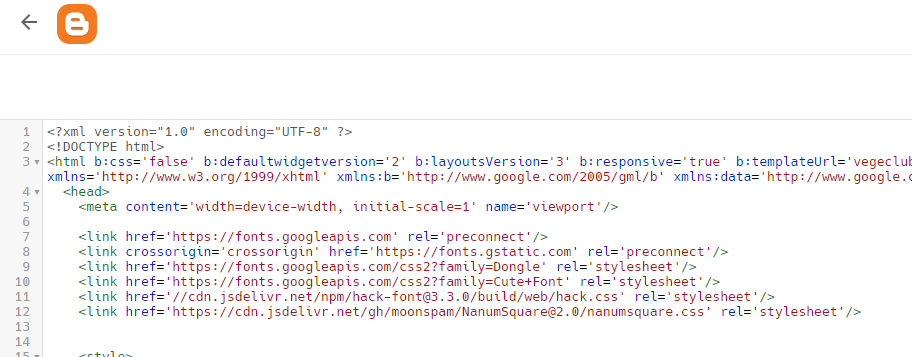
아래 그림처럼 기재가 되었으면 끝이다. (본인은 편의상 몇개 더 불러놨다.)

html과 css 메뉴가 따로 있는 티스토리와 다르게, 구글 BLOGGER는 한개의 XML 파일안에 몽땅 들어가 있다. <head> 태그 안에 css 코드도 같이 들어가 있으므로 주욱 내리다 보면 익숙한 css 코드를 발견할 수 있다.
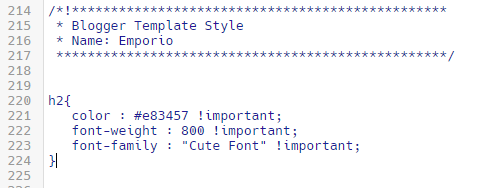
적용한 테마는 Emporio 테마인데, H2 태그에 위에 불러온 cute font를 적용해 주었다. !important 를 통해 사전에 아주아주아주 복잡하게 설정된 폰트 설정값을 다 무시하도록 했다.

마지막으로 한글폰트가 깨지지 않도록 기울기 값을 살짝 주었다.

전체 폰트를 나눔스퀘어로 해줬고, 위의 H2 태그는 본문 내 제목 역할을 하게 될 것이다. 대략 이 정도로 정리를 한다면, 아래와 같이 설정이 될 것이다. 아래 본문 이미지에서,
<표지>

<본문>

기본 테마를 가지고 수정한 것이기 때문에, 어렵지는 않았지만, 티스토리에서 기본으로 주어지는 테마들에 비해서 div class 값을 직관적으로 찾기가 상당히 어려운편이었다. (사실 잘 모른다...)
이상. 끝.



